- 구버전 다운로드
아래 사이트를 통해 특정 버전의 chrome 인스톨 파일 혹은 zip 파일을 다운 받아 설치 할 수 있습니다.
Older versions of Google Chrome (Windows) | Uptodown
Older versions of Google Chrome (Windows) | Uptodown
zip 120.0.6099.109 Dec 15, 2023 exe 120.0.6099.109 Dec 13, 2023 zip 120.0.6099.71 Dec 8, 2023 exe 119.0.6045.200 Nov 29, 2023 zip 119.0.6045.160 Nov 17, 2023 zip 119.0.6045.124 Nov 10, 2023 zip 119.0.6045.105 Nov 3, 2023 zip 118.0.5993.118 Oct 27, 2023 zip
google-chrome.en.uptodown.com
- 자동 업데이트 끄기 1 (서비스 끄기)
윈도우 + R 키를 눌러 실행창을 열고 services.msc 입력합니다.

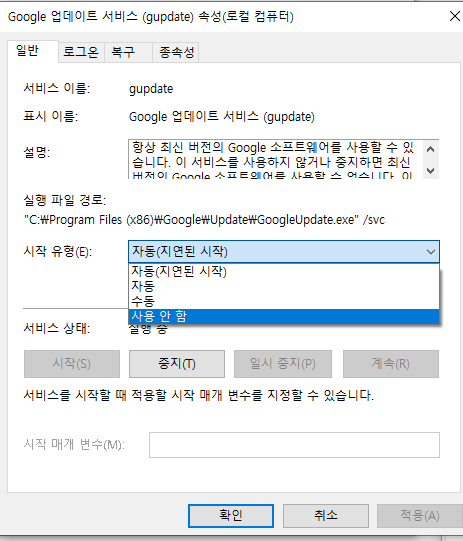
Google 업데이트 서비스... 으로 시작하는 서비스를 클릭 후

중지 후 시작 유형을 사용 안 함 으로 변경합니다.

- 자동 업데이트 끄기2 (스케줄러 끄기)
윈도우 + R 키를 눌러 실행창을 열고 taskchd.msc 입력합니다.

왼쪽 탭에서 '작업 스케줄러 라이브러리' 를 선택 후
출력되는 리스트에서 GoogleUpdateTaskMachnine로 시작하는 모든 스케줄러에 대해 마우스 우클릭 후사용 안함을 선택합니다.

- 자동 업데이트 끄기 3 (업데이트 파일 수정)
C:\Program Files (x86)\Google\Update 폴더로 이동 후 GoogleUpdate.exe 파일을 다른 이름으로 변경합니다.
ex) GoogleUpdateA.exe 등등