윈도우 환경에서 React Native 를 개발하기 위해서는 Node.Js, JDK, Android SDK, Python 설치가 필요합니다.
Setting up the development environment · React Native
1. Node.Js
아래 경로에서 설치 파일을 받고 설치합니다.
Download | Node.js (nodejs.org)
2. JDK
아래 경로에서 파일을 받고 압축을 해제합니다.
JDK 8 (java.net)
압축 해제 후
제어판 - 시스템 - 고급 시스템 설정 - 환경 변수 - 시스템 변수의 Path 항목에 항축 압축 해제한 폴더의 bin 경조를 추가합니다.
(너무 최신 버전을 사용할 경우 빌드가 제대로 되지 않을 수 있습니다. 글 작성 시점에 jdk15 버전을 사용합니다.)

3. Android SDK
아래 경로에서 설치 파일을 받고 설치합니다.
Download Android Studio and SDK tools | Android 스튜디오\
3.1 설치 이후 실행 과정에서 몇가지 설정을 진행합니다.
Install Type 선택 화면이 출력되면 Custom을 선택하고 진행합니다.

SDK Components Setup 화면이 출력되면 아래 항목들을 체크하고 설치를 계속 진행합니다.
- Android SDK
- Android SDK Platform
- Performance
- Android Virtual Device

3.2 설치가 완료되면 Android Studio를 실행하고 나머지 설정을 마무리 합니다.
Configure - SDK Maneger를 선택합니다.

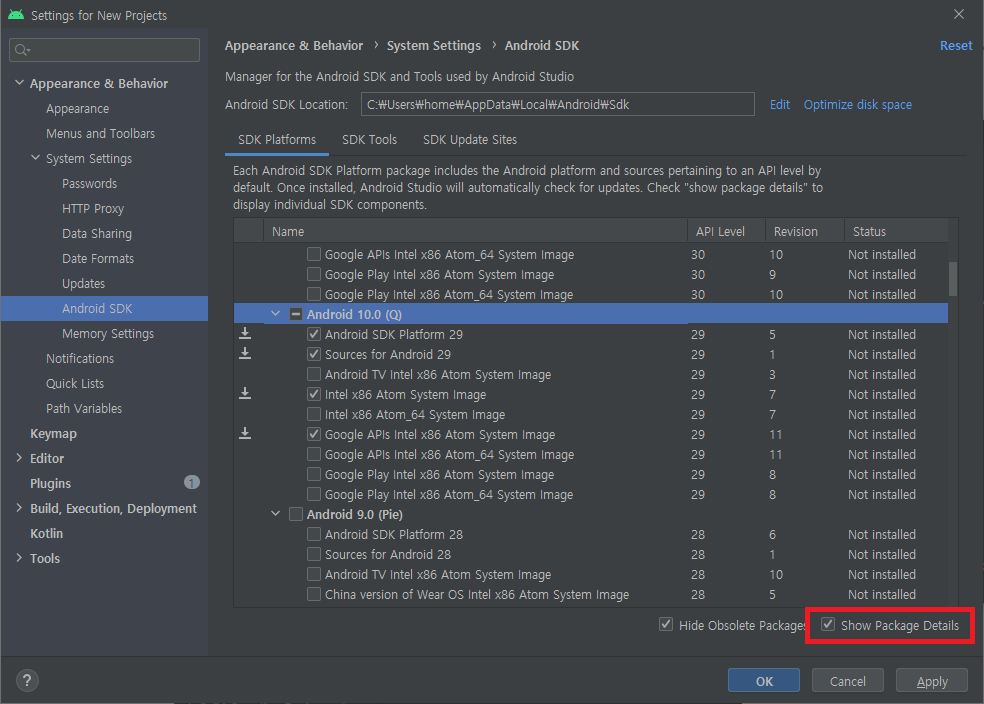
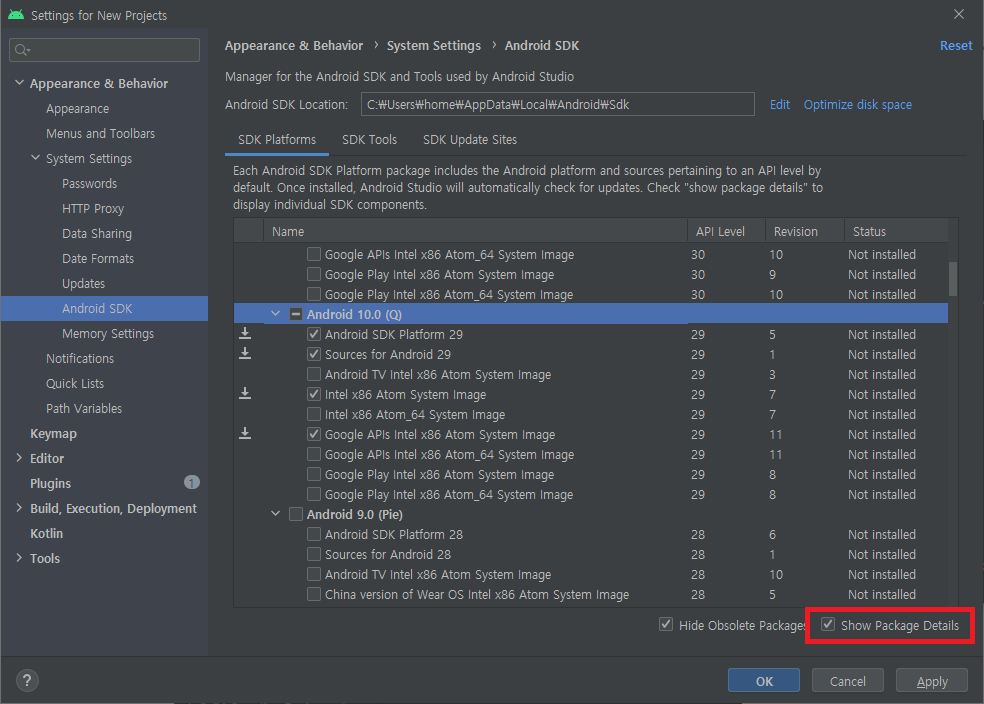
Appearance&Behavior - System Settings - Android SDK 메뉴를 선택하고 아래 항목을 설치합니다.
(Show Package Details 항목 체크가 필요합니다.)
- Android 10.0 (Q) - Android SDK Platform 29
- Android 10.0 (Q) - Intel x86 Atom System Imange 혹은 Google APIs Intel x64 Atom System Image

이후 SDK Tools 메뉴로 이동해서 Android SDK Build-Tools 에서 29.0.2 항목을 체크 후 OK 를 선택합니다.

3.3 안드로이드 SDK 관련 환경 변수를 추가 수정합니다..
제어판 - 시스템 - 고급 시스템 설정 - 환경 변수 선택합니다.
사용자 변수 항목에 새로 만들기를 선택하고 아래 항목을 추가합니다.
변수 이름 : ANDROID_HOME
변수 값 : %LOCALAPPDATA%\Android\Sdk
(SDK는 기본적으로 '%LOCALAPPDATA%\Android\Sdk' 설치됩니다.
자세한 위치는 Android Studio - SDK Manager - Appearance&Behavio - System Settings - Android SDK에서 확인 가능합니다.)

이후 사용자 변수 - Path 항목을 선택하고 편집 버튼을 누르고 아래 경로를 추가합니다.
%LOCALAPPDATA%\Android\Sdk\platform-tools